creatability
Exploring how creative tools can be made more accessible using web and AI. made in collaboration with creators and allies in the accessibility community.
OCTOBER 2018
Creatability is a set of experiments made in collaboration with creators and allies in the accessibility community. They explore how creative tools – drawing, music, and more – can be made more accessible using web and AI technology.
The experiments explore a diverse set of inputs, from mouse, keyboard, body, wrist, nose, or voice. You can make music by moving your face, draw using sight or sound, experience music visually, and more.
The body tracking feature was made using Posenet, a machine learning model that can detect key body joints in images and videos. This lets you control the experiments with your webcam, simply by moving your body. And because Posenet runs in the browser, all image recognition happens privately and locally on your machine.
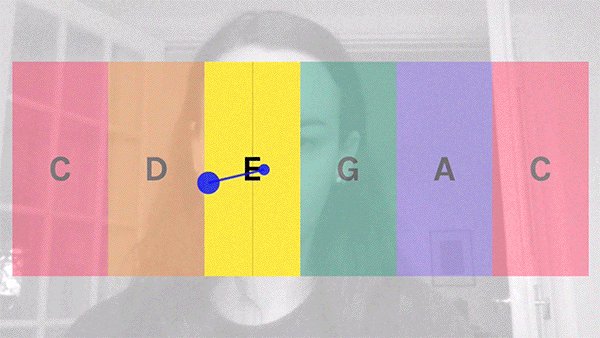
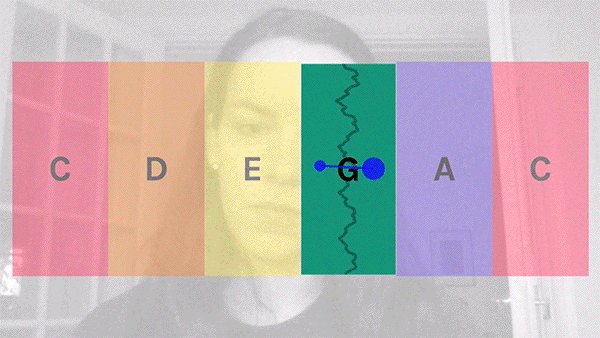
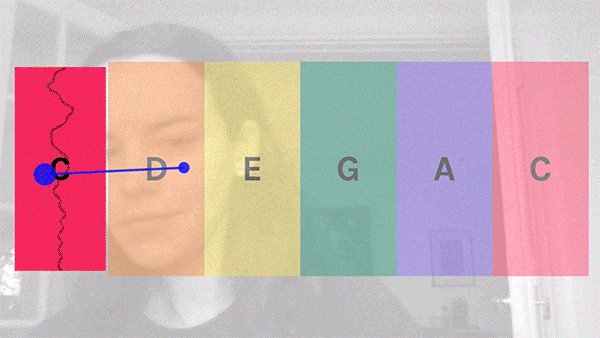
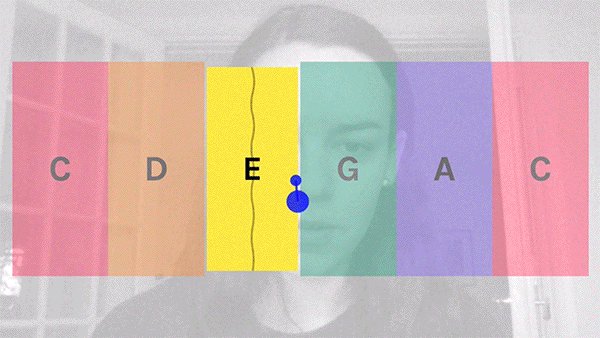
Keyboard
A simple musical keyboard you can play with your face, body, mouse, or keys. Tensorflow.js allows users with a webcab to track a point on their body, like their nose, to control the instrument.
Sound Canvas
A simple drawing tool that works through both sight and sound. The whole canvas space is turned into sound. For example, a rising line makes a rising sound.
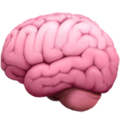
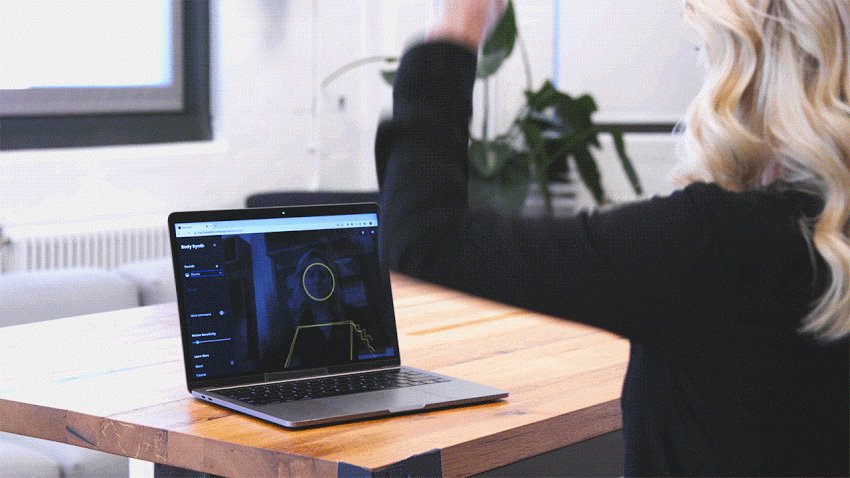
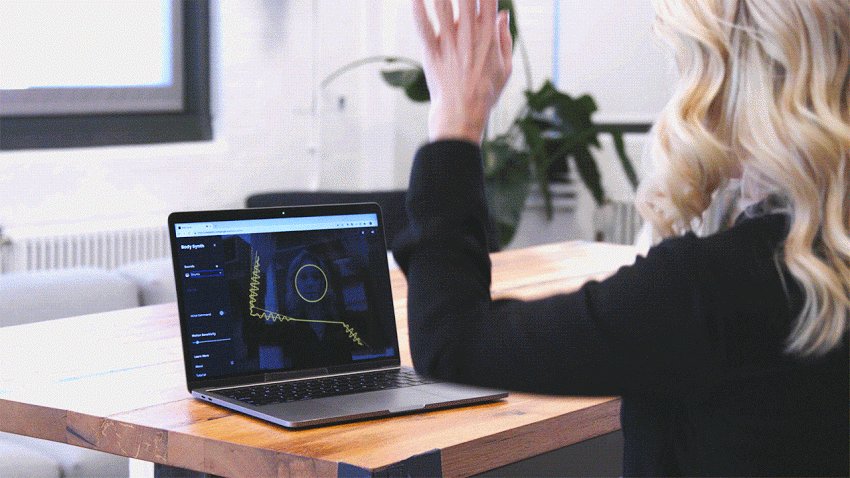
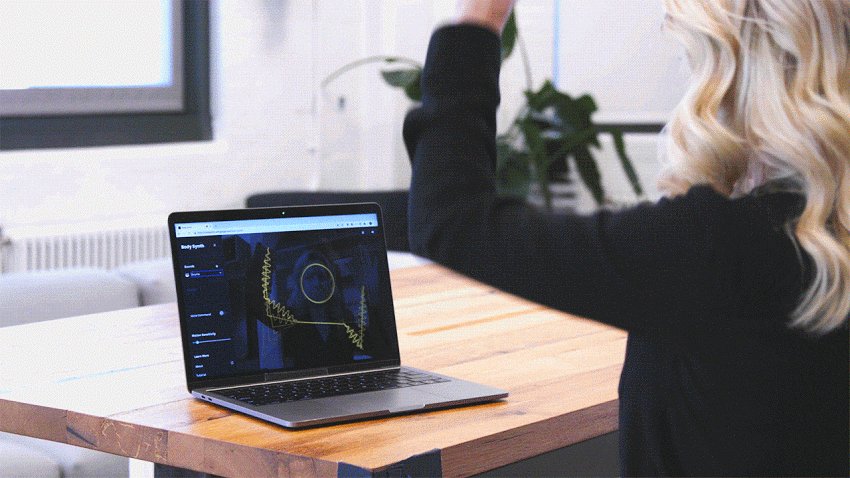
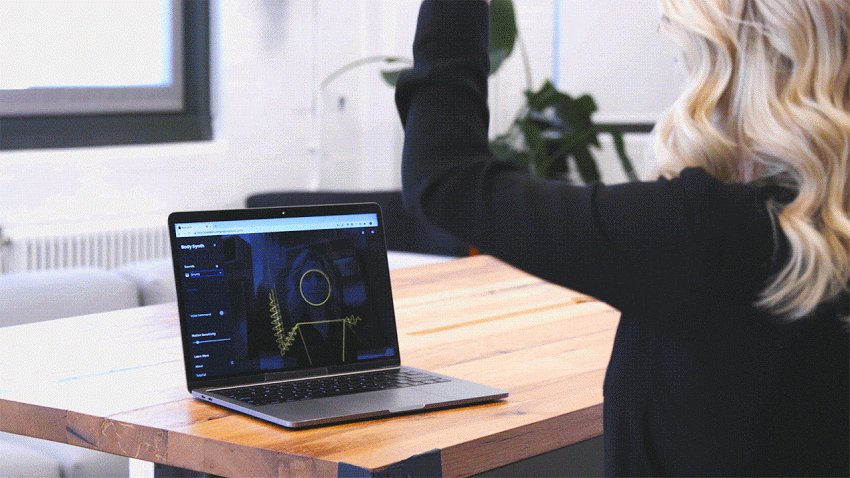
Body Synth
Make music by moving your body. Each part of your body plays a different note or sound. Adjust sensitivity to make it work for big or small movements.
Seeing Music
Experience music visually. Turn on your mic to sing or play sounds. See the subtle textures of sound or see paths and shapes of different melodies.
Clarion Lite
An expressive, adaptable musical instrument in your web browser. Bringing the accessible musical instrument Clarion onto the web for anyone to try.
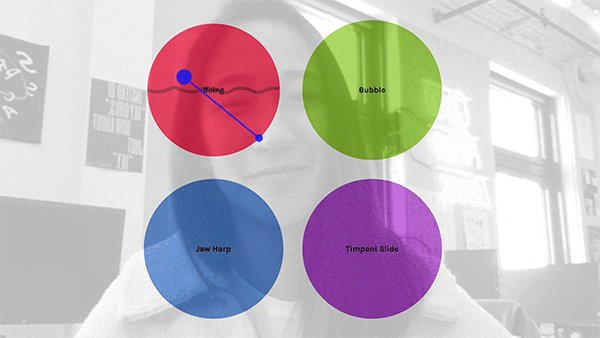
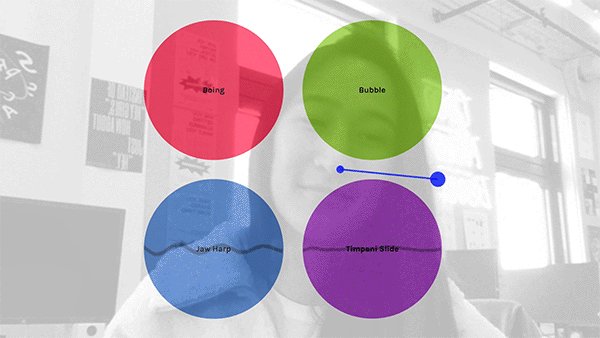
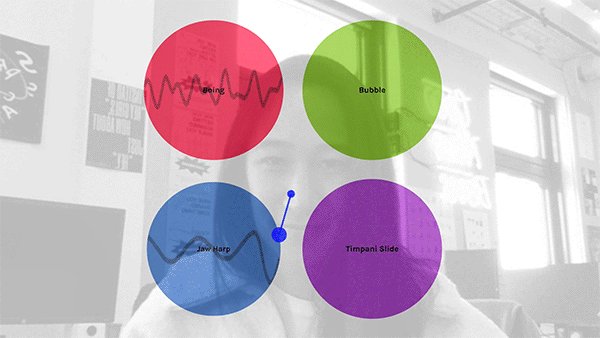
Sampler
A simple musical sampler you can play with your face, body, mouse, or keys. Use the presets or upload your own audio.
Word Synth
A fun way to play with speech and music. Type some words, then set them to your own melody.




role
Film Producer
Partnerships Lead
AWARDS
Cannes Design: UX, UI, Journey Design: Grand Prix
Cannes Digital Craft: Innovative Use of Technology: Bronze
2018 Webby’s Winner: Technical Achievement
LINKS
Play with the interactive experiments.
Get the open-source code and plans on GitHub
Read about the making on Google’s Keyword blog.
CREDITS
Alexander Chen, Claire Kearney-Volpe, Catherine Christiansen, Yotam Mann, Kyle Phillips, Use All Five, Torin Blankensmith, Luisa Pereira, Matthew Carey, ThisAlso, Nikki Polyocan, Jay Alan Zimmerman, OpenUp Music, Henry Viscardi School, Tech Kids Unlimited, ADAPT Community Network, Chancey Fleet, HearJT, Flies Collective, Across The Pond, Mixtape Club, and the NYU Ability Project.