WEBVR Experiments
to celebrate webvr on chrome, we launched webvr experiments; a showcase of experiences built with the new tech.
APRIL 2017
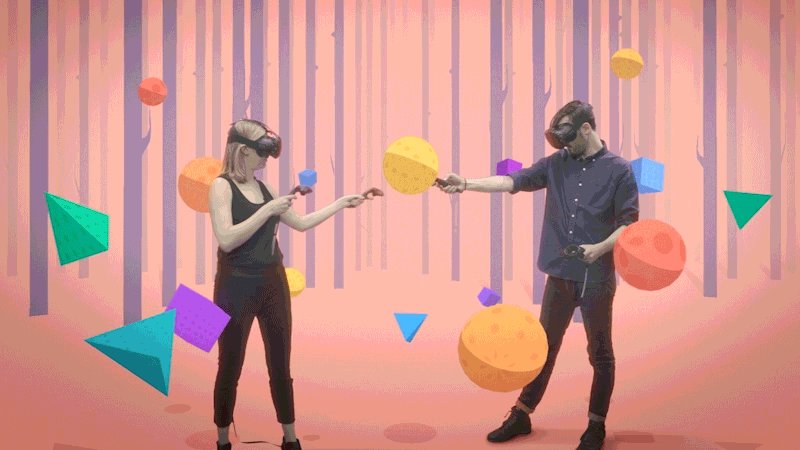
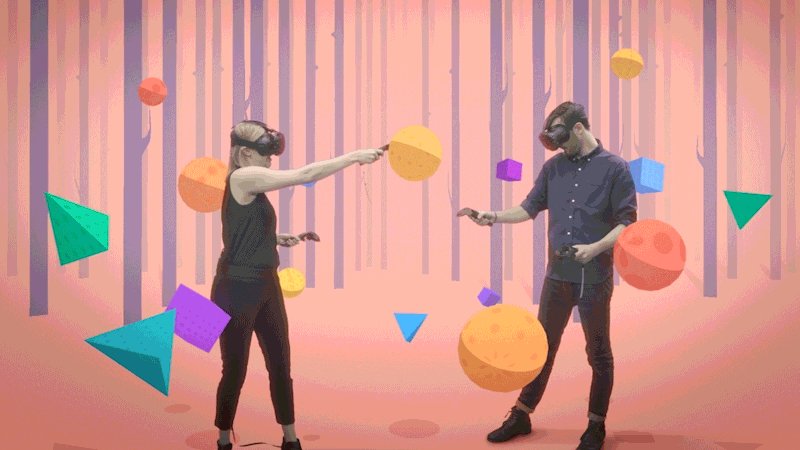
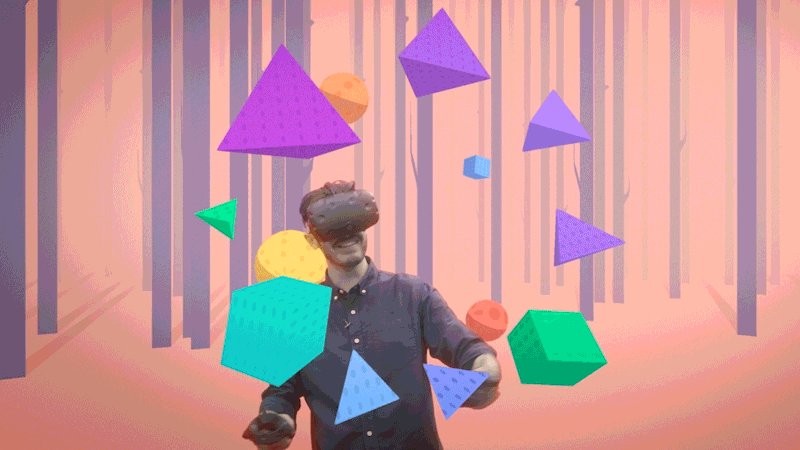
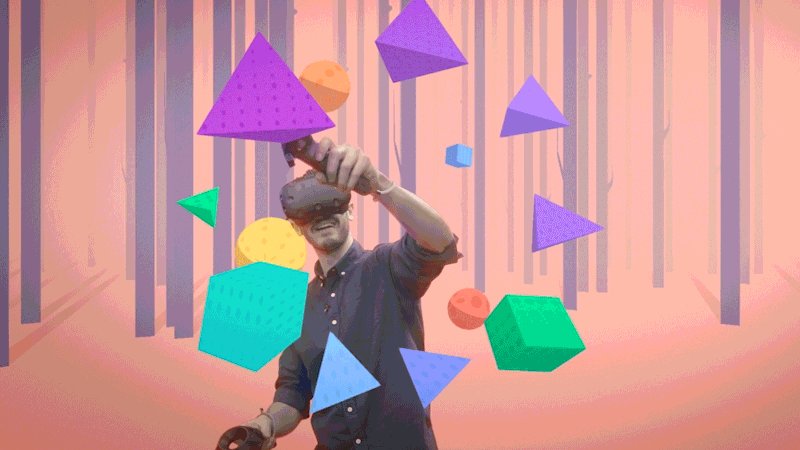
MUSICAL FOREST
Musical Forest is a multiplayer musical experiment in virtual reality. It uses copresence —the synchronization of multiple people in a virtual space— to allow people to play music together in VR. WebSockets are used to sync all of the connected players in real-time. Each of the shapes triggers a note when it’s hit. Users can navigate the space, play notes and also hear and play with all of the other players in the space at the same time.
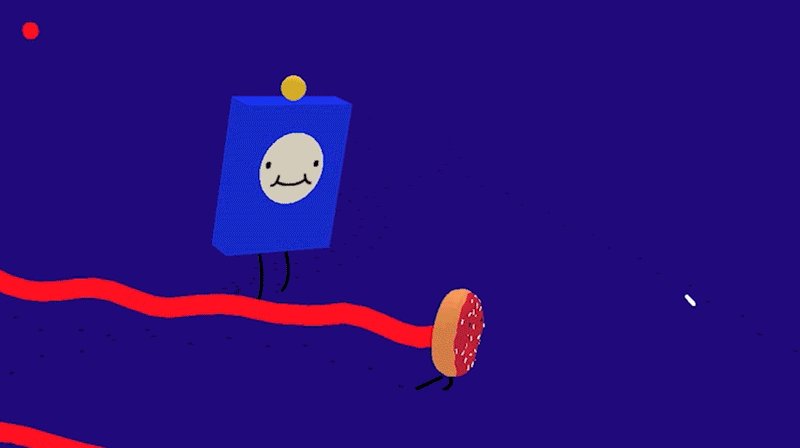
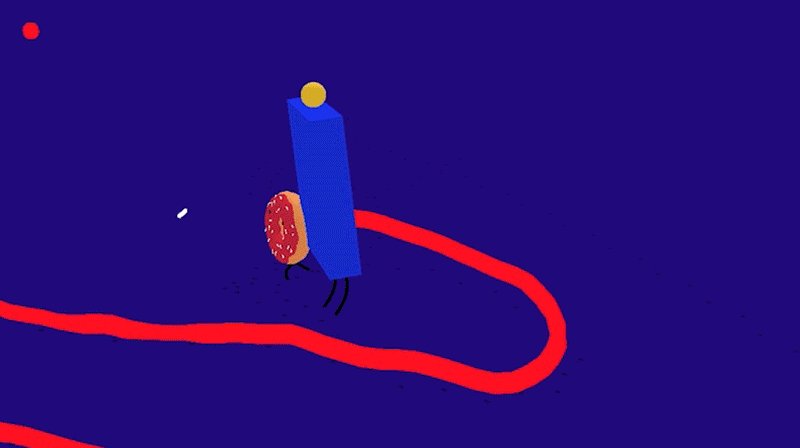
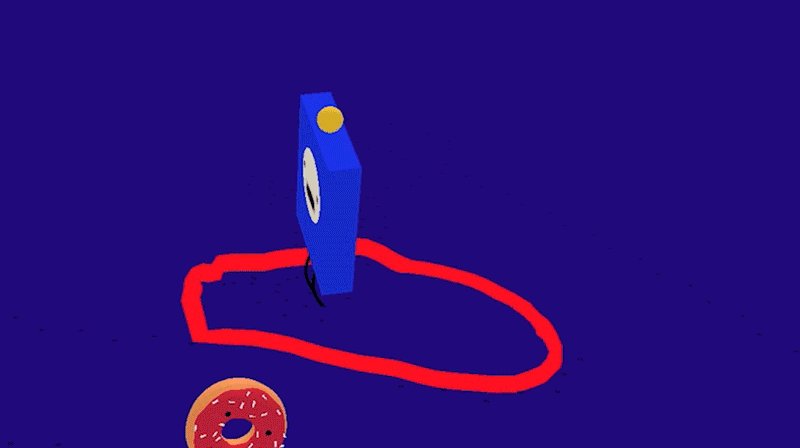
MR NOM NOM
Become a donut and try to wrap your fashionable scarf around hungry enemies. Exploring head position as the primary form of interaction. Made with Etter Studio.
CHROMATIC
Experience a kaleidoscope of iridescent prisms and meditative soundscapes. With generative sound and graphic shaders that run real-time in the browser. Made with Funktronic Labs.
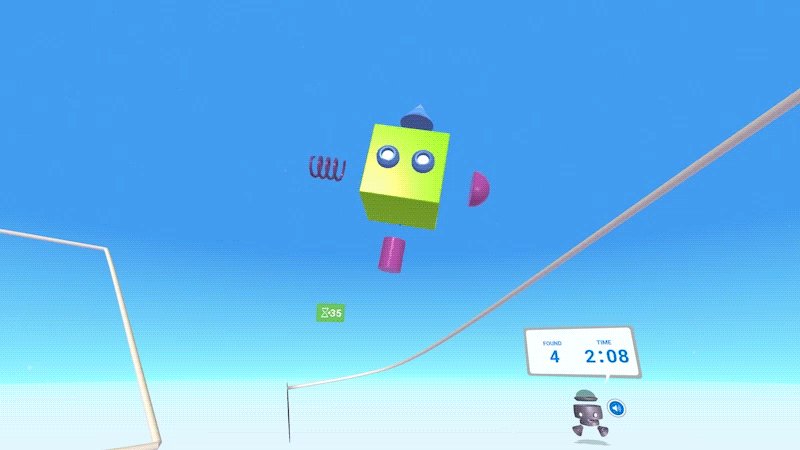
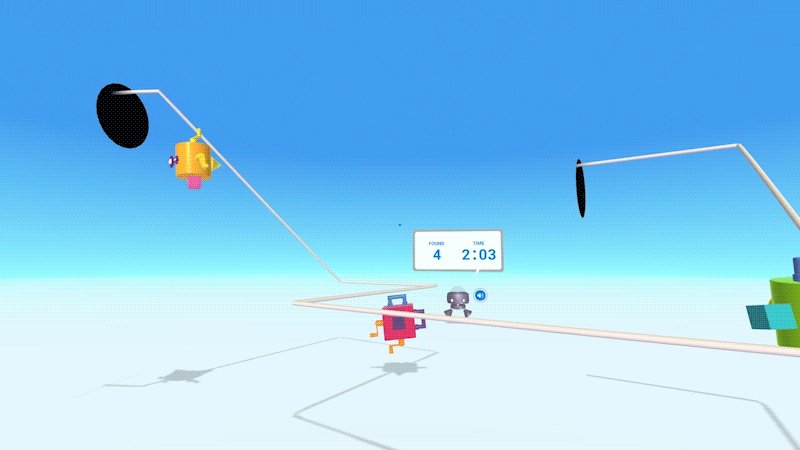
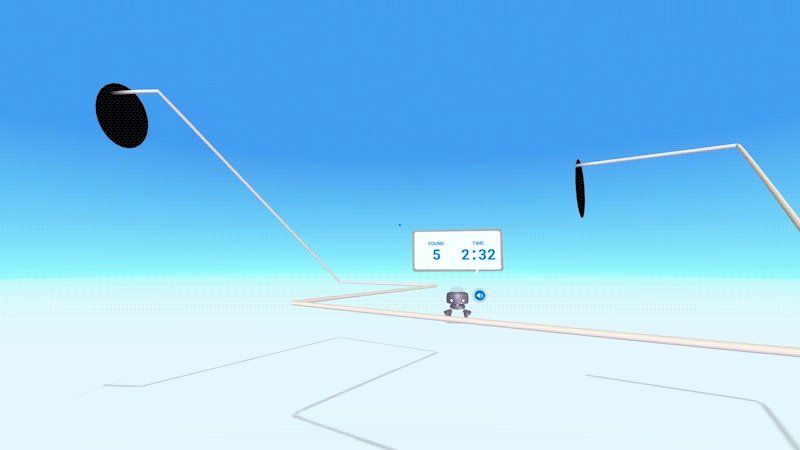
SPOT-THE-BOT
Player 1 is in VR and Player 2 is not. Work together to spot all the bots. Player 2 describes a bot with a unique combination of attributes, Player 2 must find it in the virtual world. Communication is key. Made with Hook Studios.



ROLE
Creative, Chromatic
Interaction Designer, Musical Forest, Mr Nom Nom, Chromatic
Technical Producer, all
AWARDS
FWA Site of the Day: April 20, 2017
Awwwards: WebVR 2017
LINKS
Read about it WebVR Experiments on Google’s blog
Get the open-source code on GitHub
Check out the WebVR Experiments collection
CREDITS
Alex Jacobo Blonder, Saad Moosajee, Alexander Chen, Manny Tan, Yotam Mann, Igor Clark, Jeremy Abel, Jonas Jongejan, Suzanne Chambers, Matt Achterberg.