ANypixel
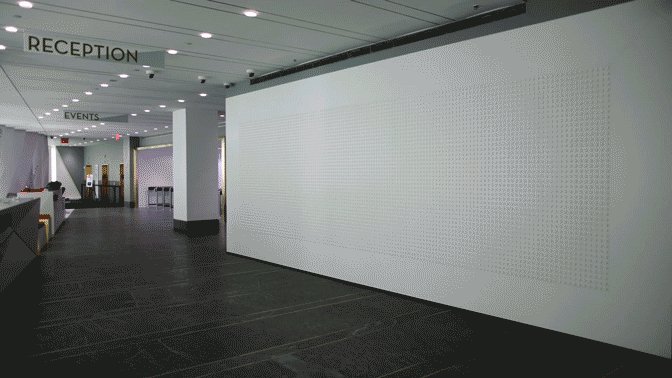
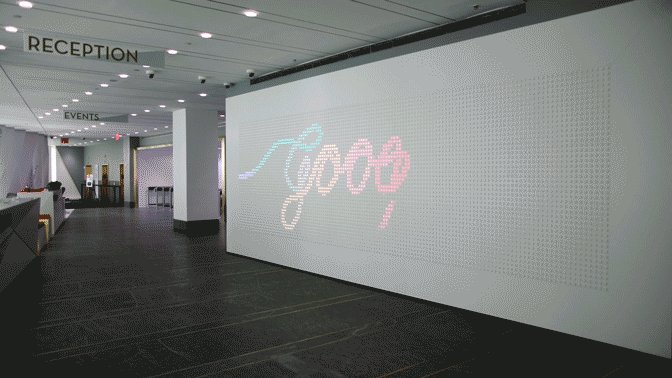
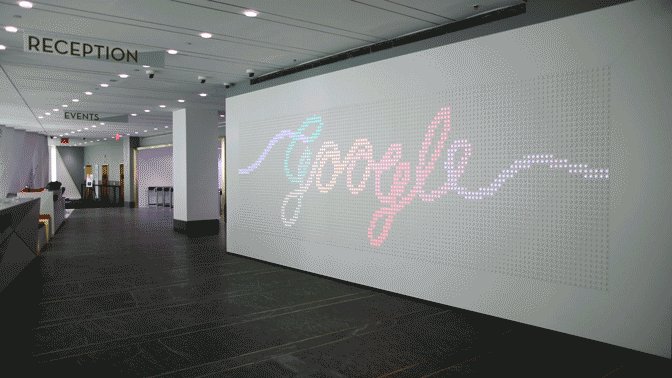
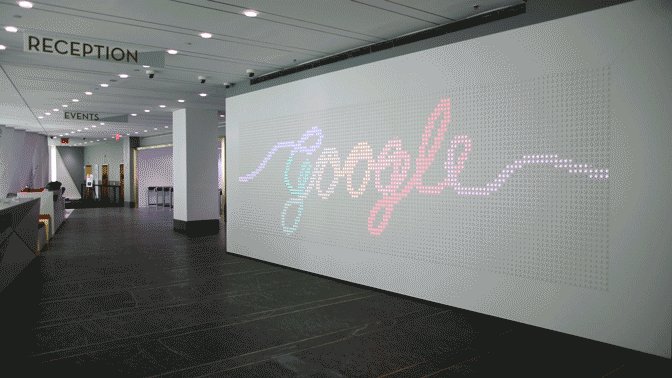
a fully interactive welcome SIGN 10’ tall x 30’ long with 5880 arcade buttons RUNNING ON GOOGLE CHrOME. permanent installation in the lobby of google nyc.
june 2016
AnyPixel is an open-source software and hardware library that makes it possible to use the web to create big, unusual, interactive displays out of all kinds of things. It’s powered by HTML, CSS, and Javascript; the basic building blocks of the web. So if you can code for the web, you can code for AnyPixel.
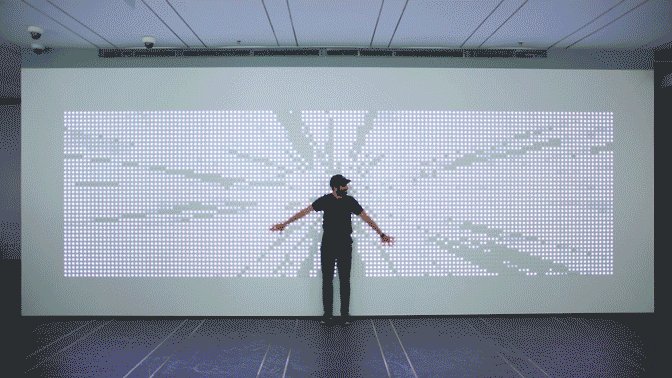
The first display using this platform is in the 8th Avenue lobby at the Google NYC office. To create this installation, we used 5880 off-the-shelf arcade buttons as our pixels. Each arcade button is illuminated by an 8-bit RGB bulb capable of producing 256 different colors, creating our interactive pixels.
AnyPixel’s straightforward hardware/software framework makes it easy to build any display where each pixel is an interactive element. You could use it to build an interactive display using light switches, lightboxes, or balloons - all kinds of things.
There are two parts of AnyPixel: the software and the hardware. The software is written in simple web code. All you need to know how to do is draw on an HTML canvas element. Anyone can fork the code and the schematics to create their own display at any scale.
Think of this thing like any other display. A standard HD TV is 1080 pixels tall by 1920 pixels wide. The buttonwall in NYC is 42 pixels tall by 140 pixels wide. Each button being a pixel and each pixel being 1.3 inches across and 0.67 inches apart. With the total interactive space being 7 feet tall and 23 feet wide.
AnyPixel has also been installed at Mobile World Conference in Barcelona (temporarily) and at Google for Startup’s Campus London (permanently).




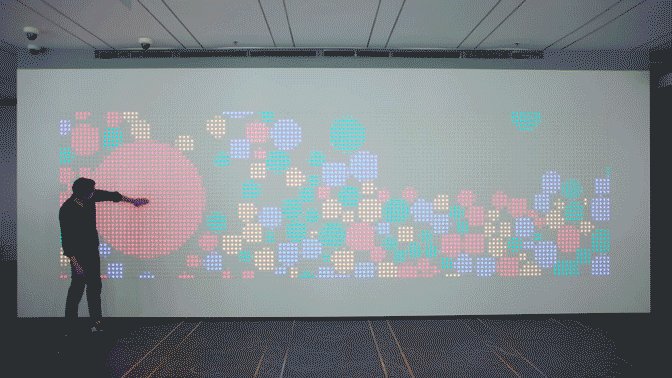
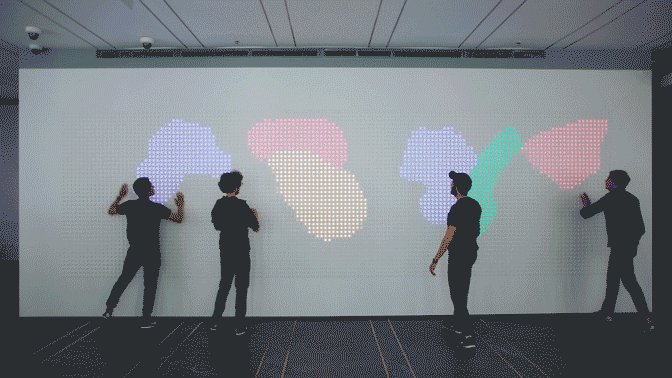
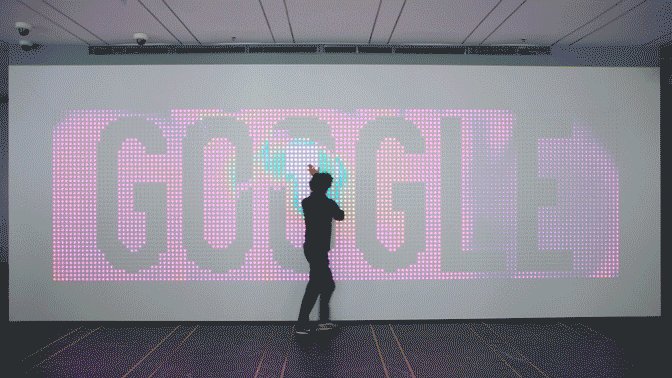
We designed and built many of the apps in-house at Creative Lab and partnered with some talented external coders for a few too. There are 14+ different interactive apps, each adhering to a set of interaction rules:
All apps have two states: Rest, no user interaction. Active, with user interaction.
Rest state must have gentle and inviting movement.
Active state must eventually resolve to Rest.
At all times, all buttons must be interactive.
All interactions must be intuitive; press a button, get a response.
All interactions must support simultaneous touches, multiple users, and multiple touches from multiple users simultaneously.
Rest and Active states must look good up-close to the user and from afar to the viewer.
Role
Technical Producer, Apps
Interaction Designer, Apps
Supervising Producer, Installation
AWARDS
2017 Society of Environmental Graphic Design (SEGD) Honor Award
2017 Communication Arts
2017 Webby’s Honoree: Technical Achievement
LINKS
Read about it on Google’s Developer blog
Get the open-source code and plans on GitHub
Check out the launch site and project overview
CREDITS
Richard The, Isaac Blankensmith, Jeremy Abel, Asa Block, Lauren Solomon, Glenn Cochon, Mike Lacher, Andrew Herzog, Scott Balles, Manny Tan, Kyle Phillips, Jeramy Morrill, Mat Ray, Matt Jones, Nick Fox-Gieg, Suzanne Chambers, Anders Hoff, Felix Woitzel, and Deeplocal for support in development and electrical and civil engineering.